features · Dec 14, 2017
Highlight Your Tasks with Color and Styles

We see it as our mission to keep a simple, clean interface, including a neat task list. However, for those of you who want to easily identify your tasks and projects in a long list, you can use Markdown, and CSS styles to make them stand out. Additionally, if you want to add special characters, HTML entities are supported too.
Here are a couple examples to get you started:
Add Color & Styles to Task Names
If you type a task name like this:
{color:green|a green task}
You will see:

Or, if you type:
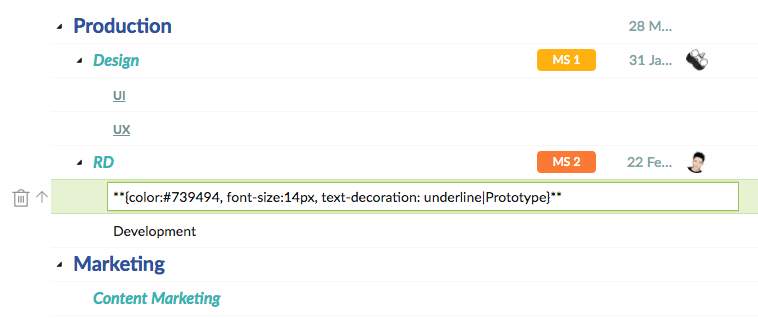
**{color:green, font-size:20px, text-decoration:underline|a big green task}**
It will turn into:

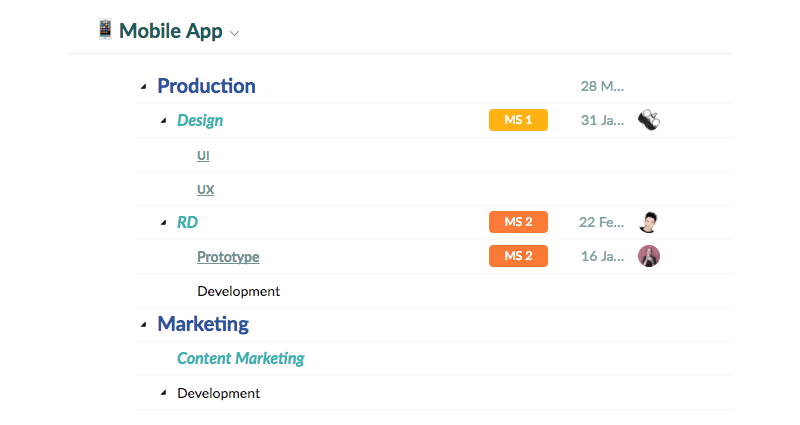
This is what a task list with styles looks like:

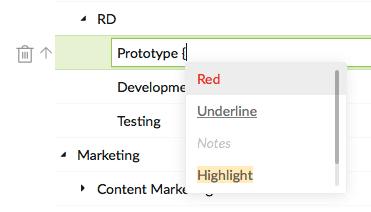
Tip: You can quickly add some of the basic styles by typing { and selecting the style you want.

Add Color & Styles to Text
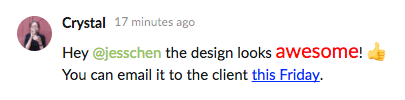
Not just task names, you can also add color and styles in task descriptions and comments.
Here is an example:

Add Characters to Text
What is more, you can add special characters and symbols with HTML entities too.
For example, you can enter:
¢
Then, it will show as:
¢
There is more to Markdown in task descriptions and comments. For a complete Markdown cheat sheet, you can check out this blog post.

